
Websites for you and your projects.
Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
Pages Help


Head over to GitHub and create a new public repository named username.github.io, where username is your username (or organization name) on GitHub.
If the first part of the repository doesn’t exactly match your username, it won’t work, so make sure to get it right.
GitHub Desktop is a great way to use Git and GitHub on macOS and Windows.
Download GitHub Desktop
Go to the folder where you want to store your project, and clone the new repository:
~$git clone https://github.com/username/username.github.io
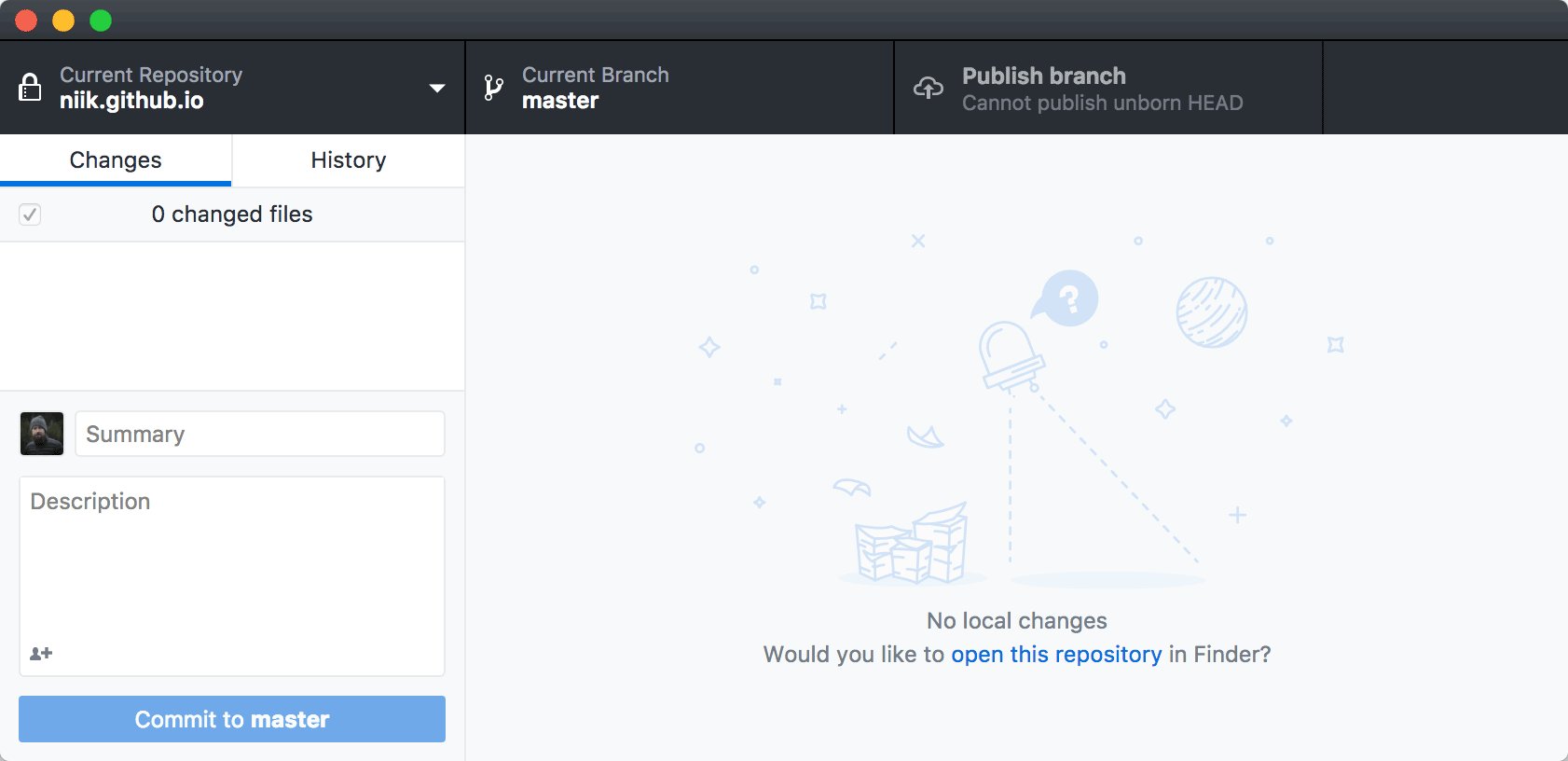
Click the "Set up in Desktop" button. When the GitHub desktop app opens, save the project.
If the app doesn't open, launch it and clone the repository from the app.
After finishing the installation, head back to GitHub.com and refresh the page. Click the "Set up in Desktop" button. When the GitHub desktop app opens, save the project.
If the app doesn't open, launch it and clone the repository from the app.
Enter the project folder and add an index.html file:
~$cd username.github.io
~$echo "Hello World" > index.html
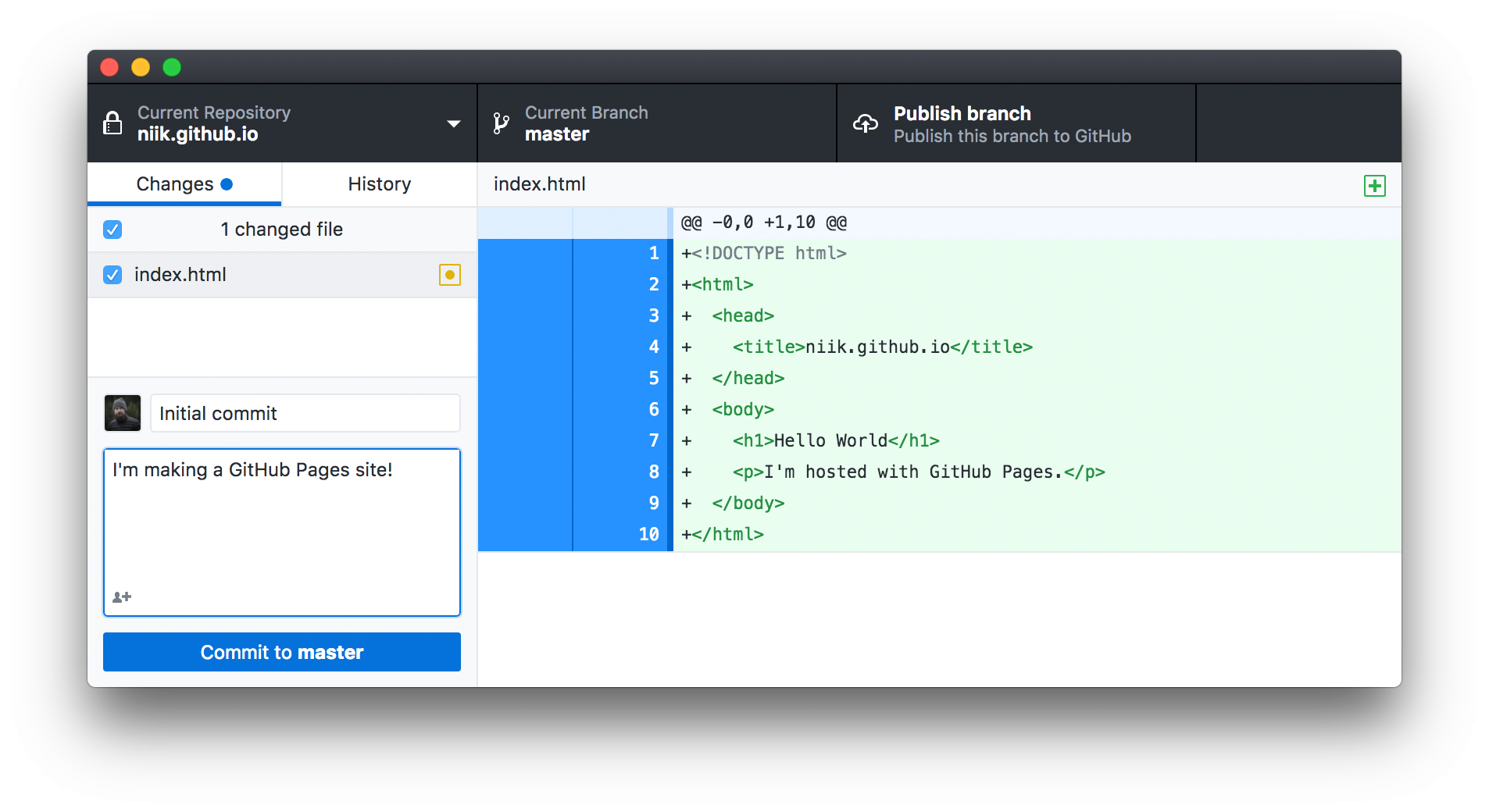
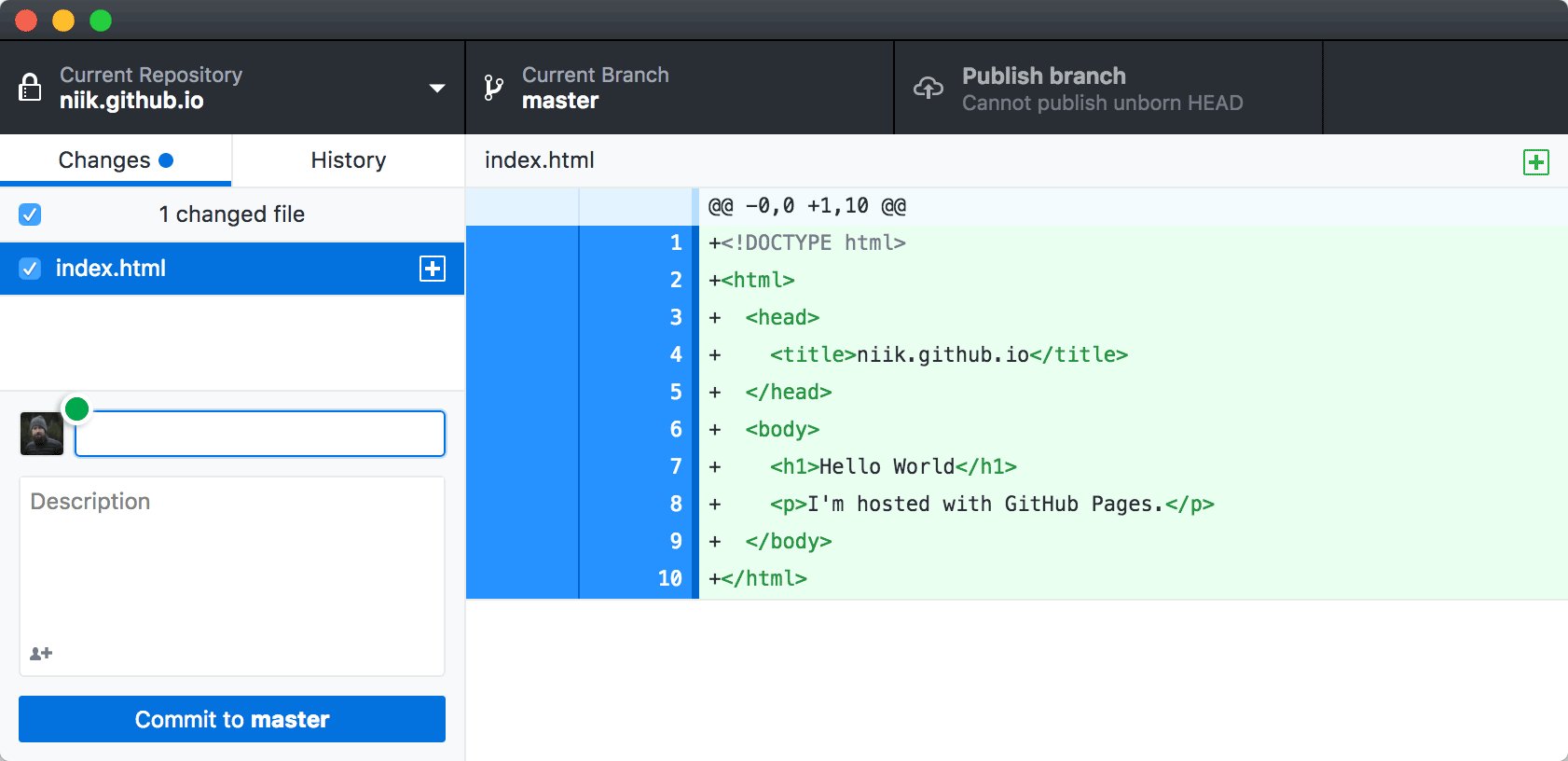
Grab your favorite text editor and add an index.html file to your project:
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>I'm hosted with GitHub Pages.</p>
</body>
</html>
Add, commit, and push your changes:
~$git add --all
~$git commit -m "Initial commit"
~$git push -u origin main
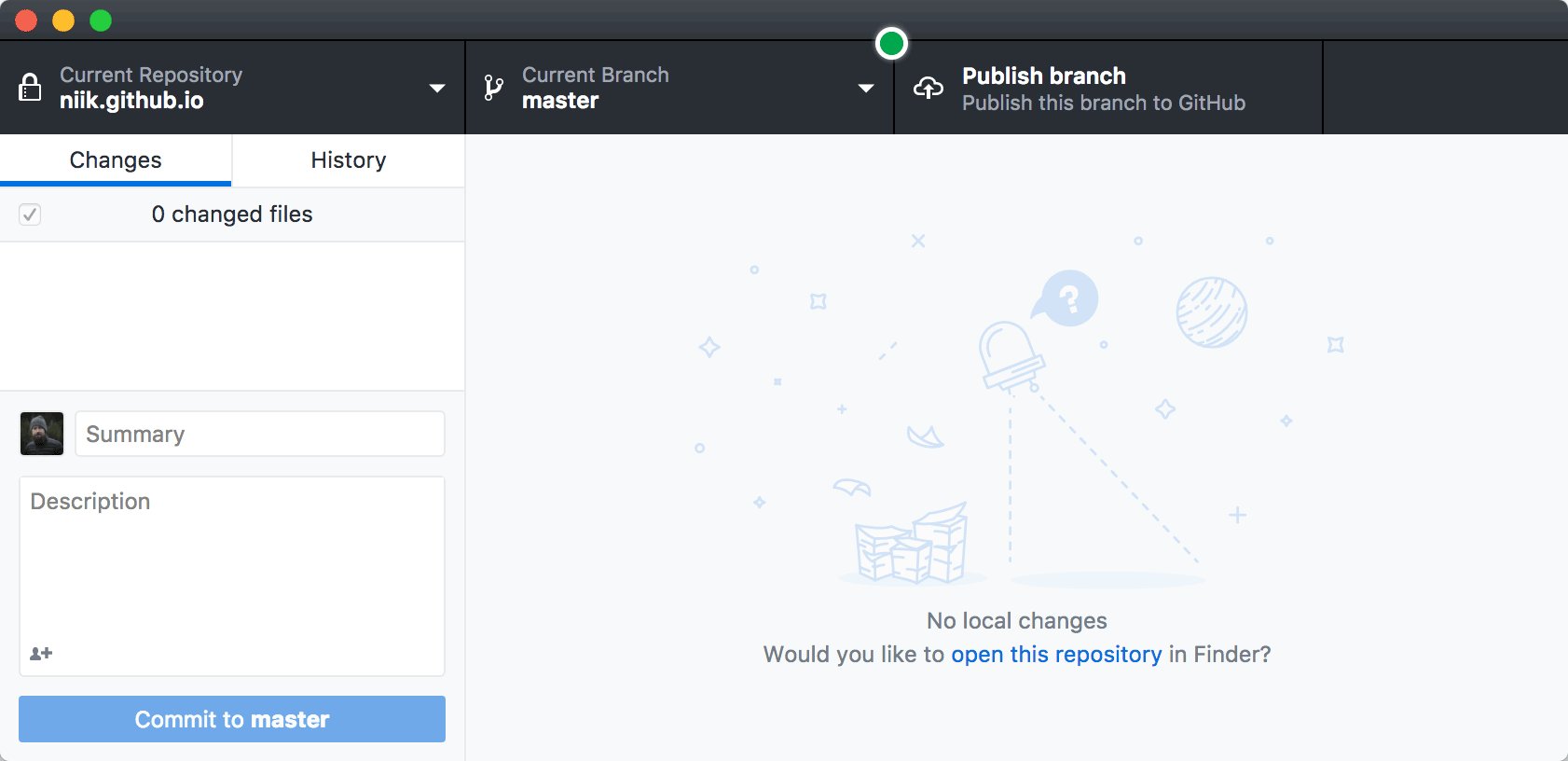
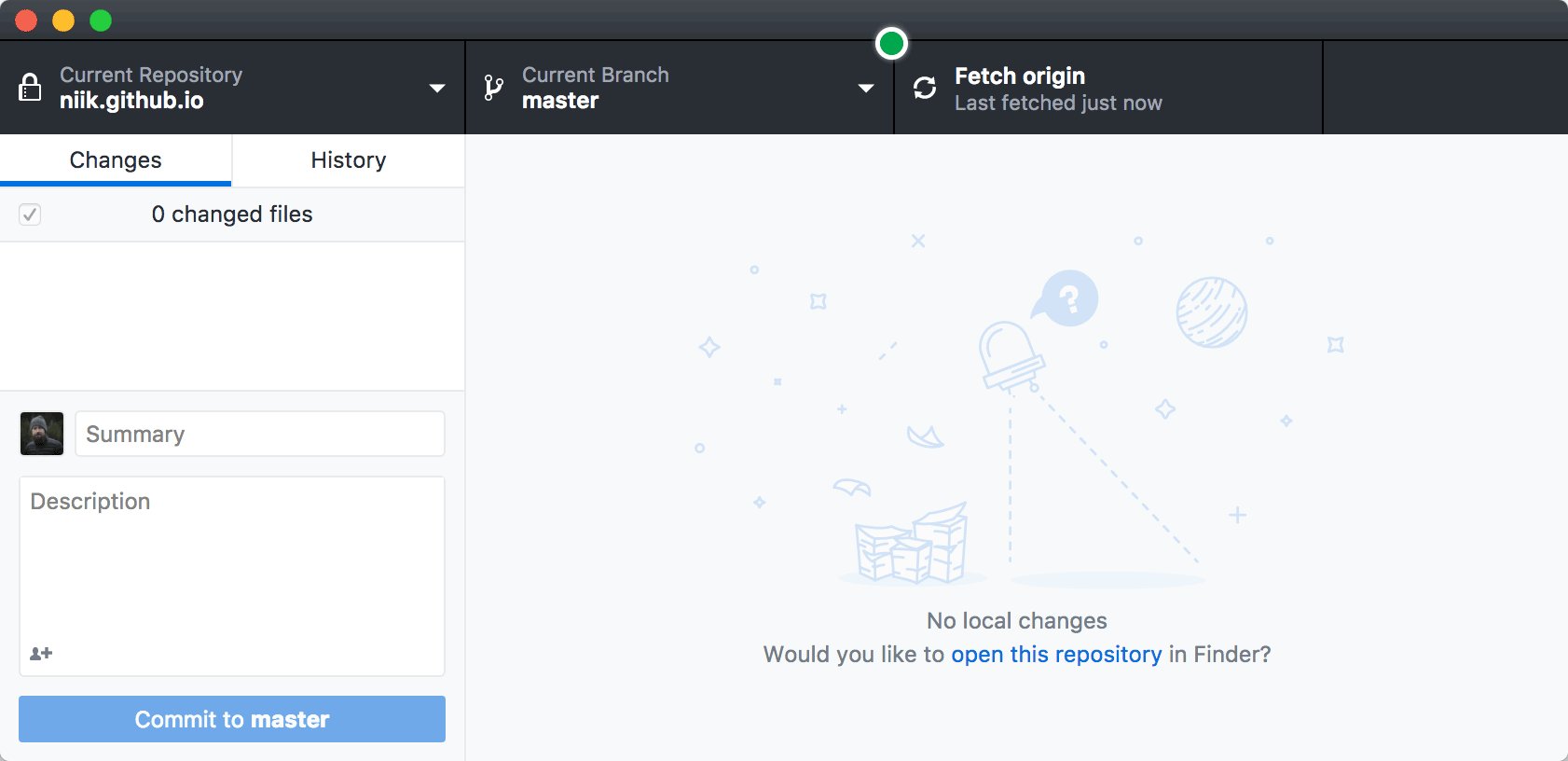
Enter the repository, commit your changes, and press the publish button.

Fire up a browser and go to https://username.github.io.
You have the option to start with one of the pre-built themes,
or to create a site from scratch.
Head over to GitHub.com and create a new repository, or go to an existing one.
Click on the Settings tab.

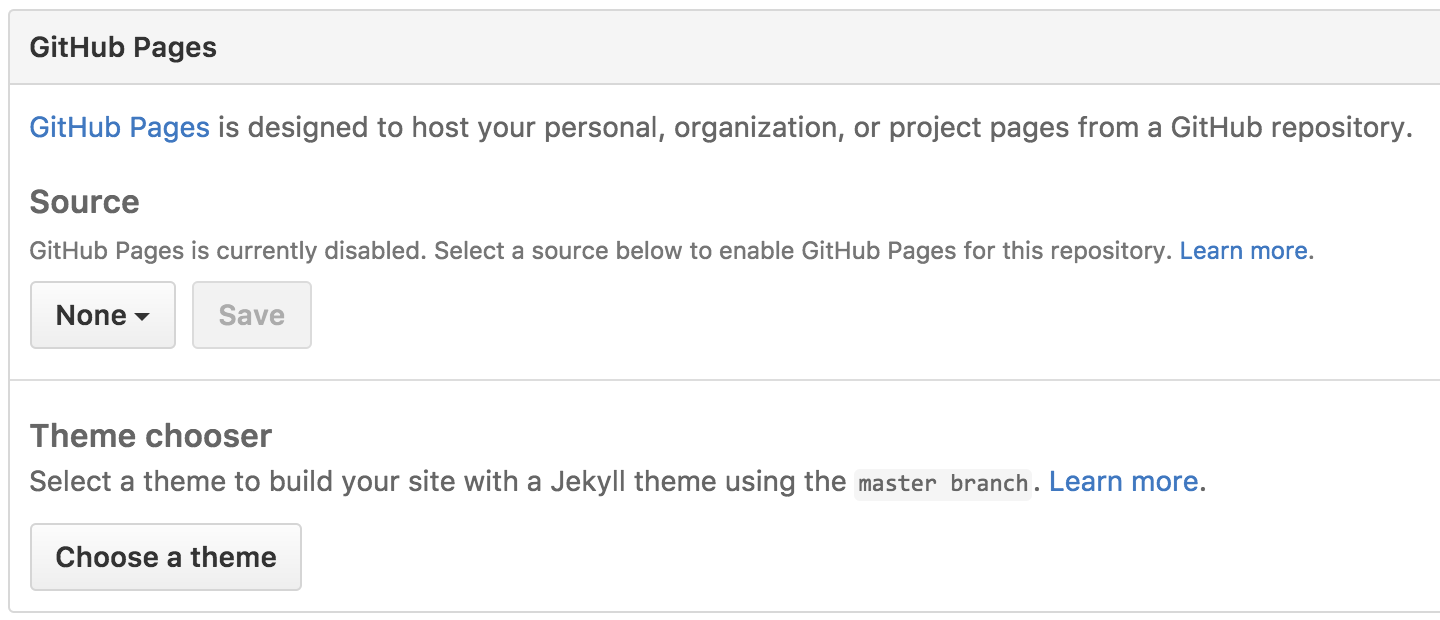
Scroll down to the GitHub Pages section. Press Choose a theme.

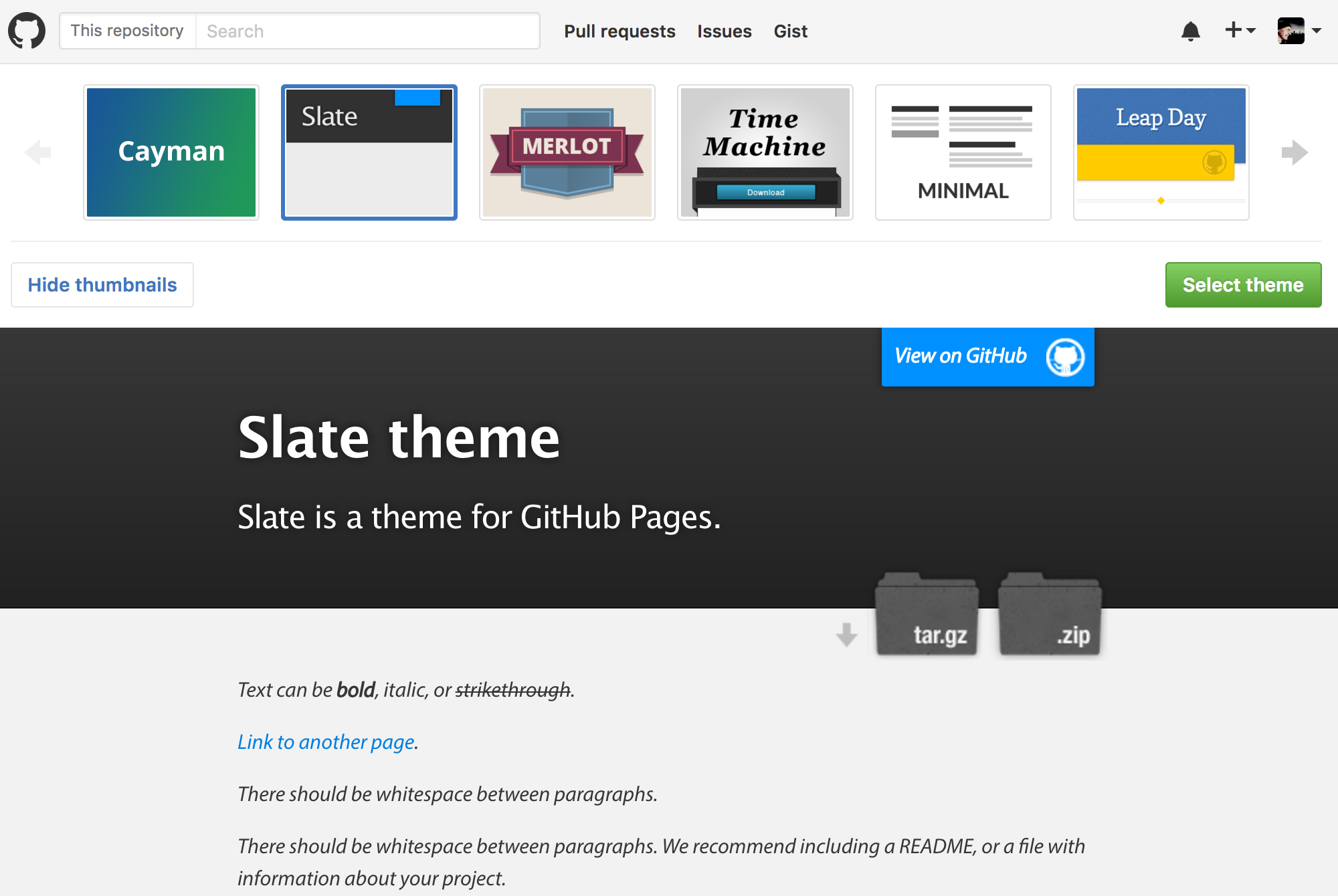
Choose one of the themes from the carousel at the top.
When you're done, click Select theme on the right.

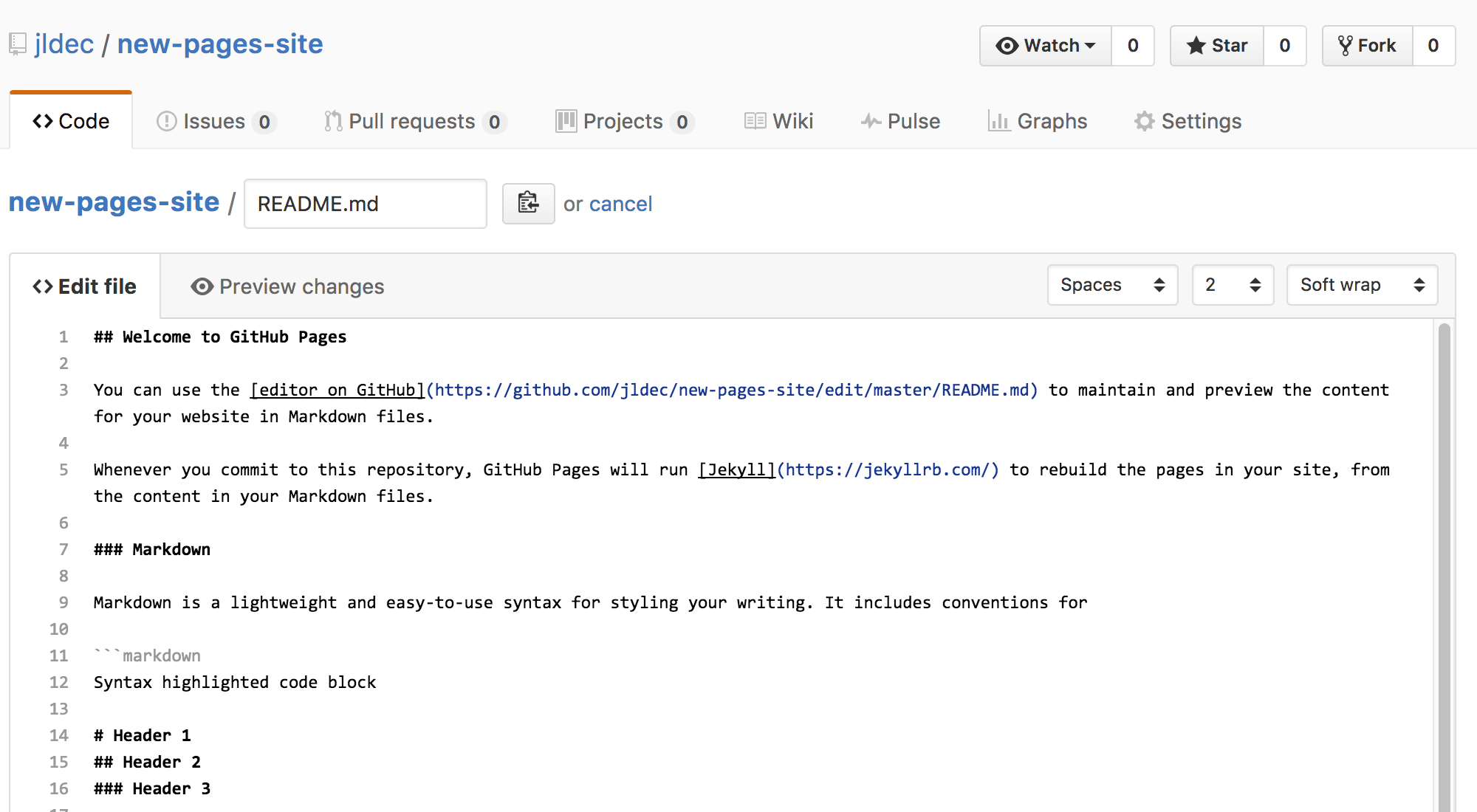
Use the editor to add content to your site.

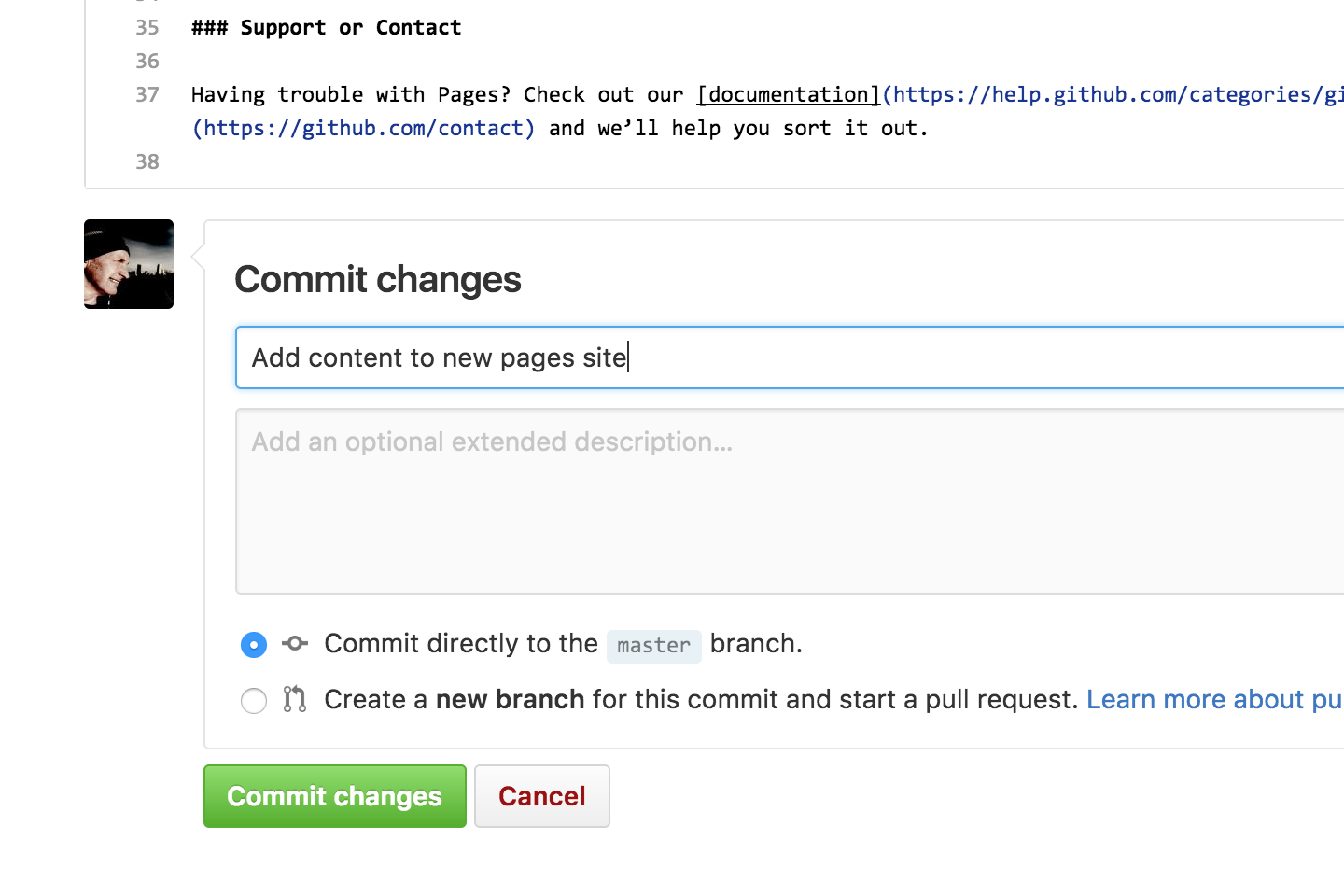
Enter a commit comment and click on Commit changes below the editor.

Head over to GitHub.com and create a new repository, or go to an existing one.
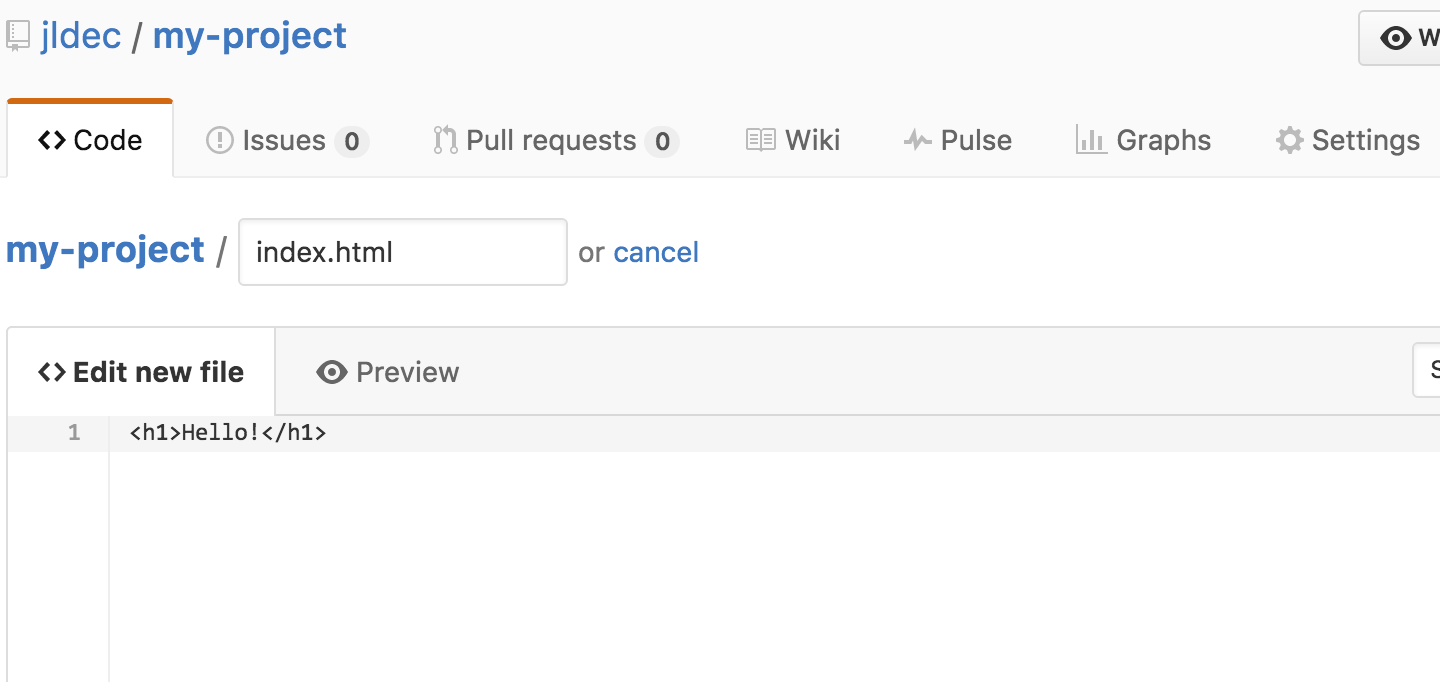
Click on the Create new file button.

Name the file index.html and type some HTML content into the editor.

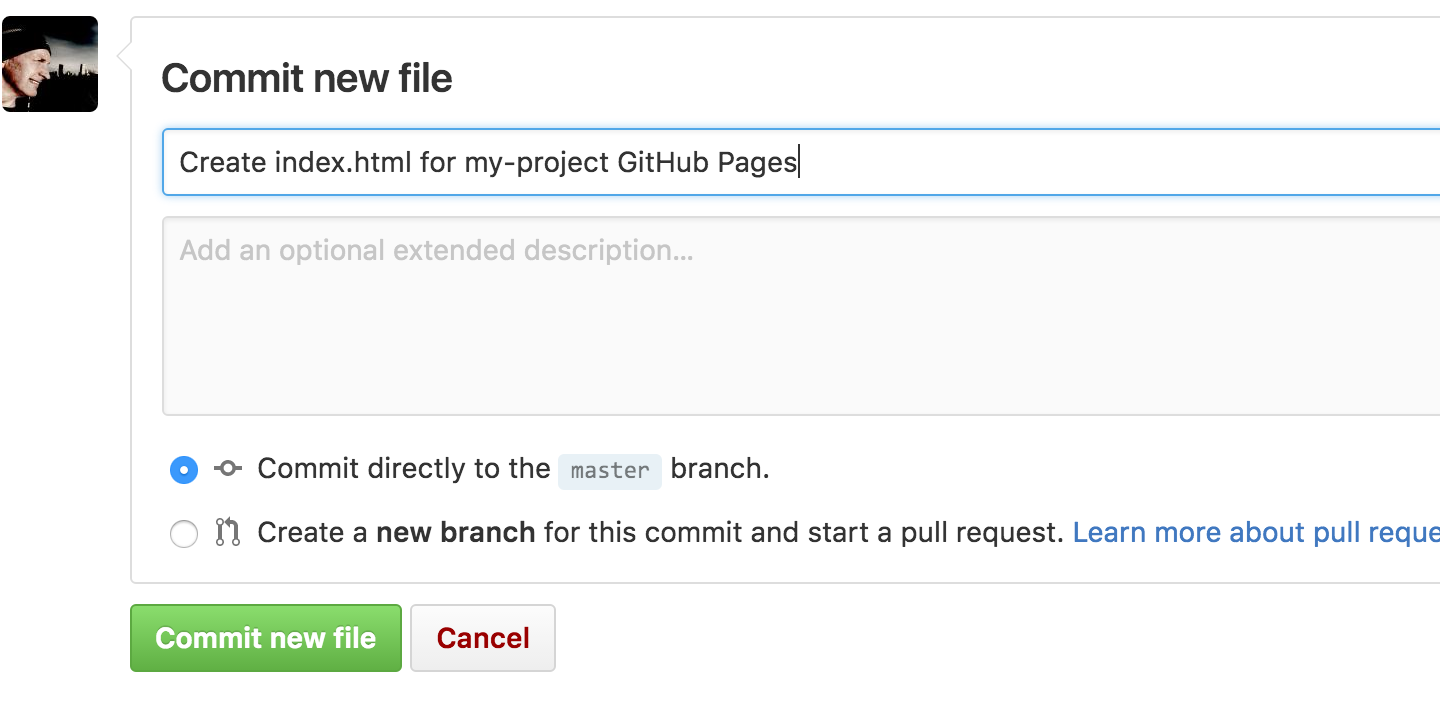
Scroll to the bottom of the page, write a commit message, and commit the new file.

Click on the Settings tab and scroll down to the GitHub Pages section.
Then select the main branch source and click on the Save button.

Fire up a browser and go to http://username.github.io/repository.